画像ファイルからScratchスプライトを作るツール (Win/Mac/Linux)
スクラッチ2.0の「ファイルから新しいコスチュームをアップロード」でたくさんの画像を読むと、順序がばらばらになって大変です。スクラッチ3.0では(今のところ?)複数のコスチュームをまとめてアップロードすることはできないようです。 ここで紹介する seq2sprite(シーケンス・トゥー・スプライト)というツールを使うと、元の画像ファイル名と同じ順に、多くのコスチュームを持つようなスプライトを作ることができます。たとえばスクラッチでアニメーションを使ったプロジェクトを作るときなどに役に立ちます。以下はロウソクを使ったデモです。(他のデモビデオ)
png か svg という画像ファイル形式を使えます。スクラッチ2 と スクラッチ3 のどちらにも対応しています。
![]()
なぜ seq2sprite という名前なの? ビデオはパラパラマンガと同じで、1コマ目、2コマ目、・・・のような順番のついた画像でできています。 そんな順序のある複数枚の画像を、画像列や画像シーケンス (image sequence) と呼びます。「画像シーケンスをスプライトへ (an image sequence to a sprite)」を略して seq2sprite としています。(two の発音が to と同じなので、to の当て字で数字の 2 を使っています。)
かんたんな使い方の説明
コスチュームにしたい複数枚の画像を img という名前のフォルダに入れておき、ここで紹介するスクリプトを実行すると、スクラッチでスプライトとして読み込めるファイルが出来上がります。以下では使い方の詳しい手順を説明します。
(スプライトファイルのしくみ)Scratch 2, 3 のスプライトファイルは、画像ファイルと sprite.json というテキストファイルをまとめて zip という形式で圧縮したものです。
使い方
- まずこのプロジェクトのファイルをダウンロードします。
- ダウンロードしたファイルを開き、
imgというフォルダと、seq2spriteから始まるファイル(seq2sprite.bat,seq2sprite-s2.bat,seq2sprite-s3.bat,seq2sprite.sh)を適当な場所にコピーしておきます。- Windowsの「ドキュメント」や Macの「書類」に適当なフォルダを作って入れておくとよいです。以下の説明では
seq2spriteという名前のフォルダを作ったとします. imgにはサンプル画像が入っています。- ファイルが
.batで終わるものか、.shで終わるもののどちらかを使いますが、ややこしいのですべてコピーしておくことにします。
- Windowsの「ドキュメント」や Macの「書類」に適当なフォルダを作って入れておくとよいです。以下の説明では
- フォルダやスクリプトを入れたフォルダ
seq2spriteを開きます。 imgフォルダの中に pngファイルを複数枚入れておきます(まずはサンプルをそのまま使ってみてください)。- 各ファイル名から拡張子(.pngなど)を除いた部分(c0005.png なら c0005)がそれぞれコスチューム名になります。
- 画像サイズは全て同じ 240x300 を想定しています。サイズを変える場合はこちらを見てください。
- Windows や Mac といった自分のPCの環境に合ったスクリプトを実行すると、スプライトファイルができます。詳細は以下を見てください。
- スクラッチ2用は
.sprite2、スクラッチ3用は.sprite3という拡張子のファイルをスクラッチから読み込むことができます。 - できたファイルは、上書きしないように名前を変えておくのをおすすめします。拡張子の部分は変えないでください。
- スクラッチ2用は
Windows の場合 (seq2sprite.bat を利用)
ファイルエクスプローラの [表示] で [ファイル名拡張子を表示] にチェックを入れておくと便利です。
seq2sprite-s2.bat(スクラッチ3の場合はseq2sprite-s3.bat)をダブルクリックして実行します。- ダウンロードしてから初めて実行するときは、Windows 10 だと「WindowsによってPCが保護されました」と表示されるので、「詳細情報」をクリックしてから「実行」を選んでください。
- 黒い画面が開きますが、勝手に閉じるまで待ってください。
- 同時に何回も実行しないでください。
-
workというフォルダが出来上がります。Windows 10 を使っている場合はwork.sprite2(スクラッチ3用はwork.sprite3)というファイルも出来上がるので,これをスクラッチから読み込めます。(以下は Windows 7, 8, 8.1 を使用している場合のみ)
- 出来上がった
workフォルダをダブルクリックし、中にあるすべてのファイルを選択します。 - 選択中のファイルにマウスカーソルを合わせ、右クリックを押してメニューを表示します。
- メニューから [送る(N)] の [圧縮 (zip 形式)フォルダー] を選択します。すると、
work.zipが出来上がります。 - スクラッチ2では、これを
work.sprite2に、スクラッチ3ではwork.sprite3という名前に変えて、workフォルダの外に置いておきます。
Mac や Linux、Windows の bash 環境 (subsystem, mingw, cygwin) を使う場合 (seq2sprite.sh を利用)
(注意)zip というコマンドが必要です。 さらに Scratch 3 では md5sum というコマンドも使います。zipは最初から入っていることが多いです。md5sum は、Macであれば別にインストールする必要があります(あとで説明)。
- bash の使えるターミナルを開きます。(Macは Launchpad や Spotlight検索で、ter.. ぐらいを打ち込むとターミナルを選べます。)
- スクリプトや
imgフォルダのある場所に行きます。Macだと、[書類] の下にseq2spriteというフォルダを作成してコピーしたのであれば、以下を打ち込んでフォルダを移動します。cd /Users/<ユーザ名>/Documents/seq2sprite- 最後に return を押します。途中でtabキーを押すとファイル名などが補完できます。
<ユーザ名>のところには、PCで使っている自分のユーザ名を入れます。 - コマンド
cdを使うと、今いるフォルダを移動します。また、pwdは今いるフォルダを、lsは今いるフォルダの中身を見ることができます(img/やseq2sprite.shが表示されるはずです。)
- 最後に return を押します。途中でtabキーを押すとファイル名などが補完できます。
- ターミナルで以下のどちらかを打ち込んで return キーを押し、スクリプトを実行します。スクラッチ2とスクラッチ3で、最後の数字が違うので注意してください。
./seq2sprite.sh -2 (スクラッチ2の場合。`work.sprite2` というファイルが出来上がります。) ./seq2sprite.sh -3 (スクラッチ3の場合。`work.sprite3` というファイルが出来上がります。)
Mac に md5sum をインストールする方法
- まず Homebrew というツールをインストールしておきます。
- ターミナルを開いて以下のコマンドを実行します。
brew install md5sha1sum
作成したスプライトファイルをスクラッチから開く方法
スクラッチ2から開く
-
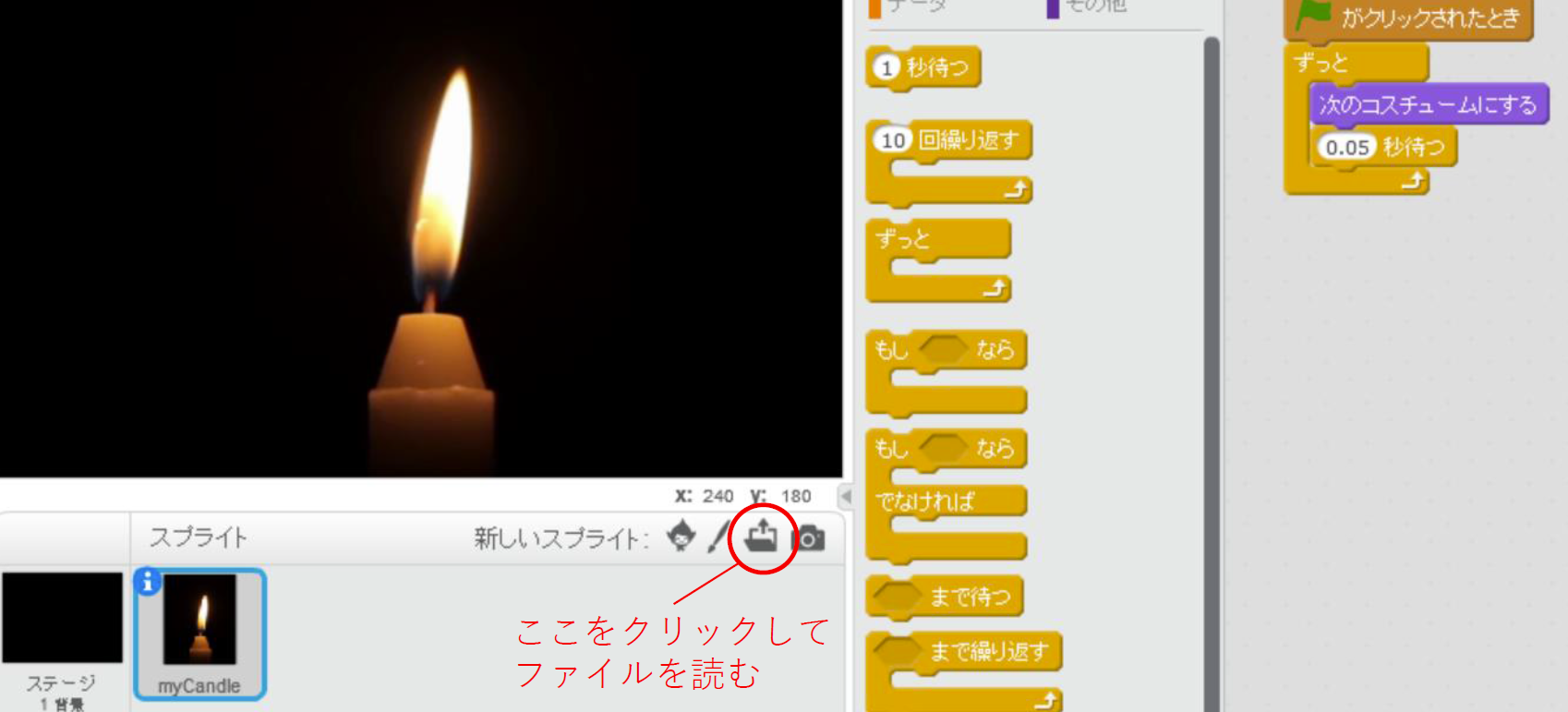
「スプライト」のウィンドウの「新しいスプライト」にあるアイコン [ファイルから新しいスプライトをアップロード] (下図)をクリックし、出来上がったスプライトのファイル (
work.sprite2)を開きます。
-
これでスプライトに myCandle という名前のスプライトが新しく追加されます。スプライトの名前は青丸で i と書かれたところをクリックすると変更できます。
スクラッチ3から開く
- 「スプライト」のウィンドウのネコのアイコンの上にマウスカーソルを合わせると、メニューが出てくるので、その一番上の [アップロード] を選んで、出来上がったスプライトのファイル (
work.sprite3)を開きます。
デモ
Scratch2で動かしてみる
micro:bitと組み合わせたプロジェクト
- 吹いた強さでロウソクの動きを変えます。このプロジェクトではScratch2オフライン用micro:bit拡張ブロック (Smi:be)を使用しています。
マイクと組み合わせたプロジェクト
- このプロジェクトではマイクを使ってロウソクの動きを変えます。
- 歌声合成用ツールの scratch-singerと組み合わせると、こんな感じに応用できて、バースデーケーキのロウソクを消す部分も加えることができます。
異なる画像サイズやSVGファイルの利用
画像サイズは横240、高さ300を想定しているので、画像サイズが異なる場合は、スクリプト (seq2sprite.bat か seq2sprite.sh)をエディタ(メモ張など)で開いて、
WIDTH=240
HEIGHT=300
の数字を自分の画像サイズしてください。’=’ の前後にスペースをいれないように注意してください。画像の中心が自動的にスプライトの中心になります。
pngではなくsvgファイルを使う場合は EXT=png を EXT=svg に変えてください。
Windows でメモ帳を開くには、左下の「ここに入力して検索」(Windowsのバージョンによってはスタートメニューの「プログラムとファイルの検索」)に notepad と入れてください。開いたメモ帳に、スクリプトファイルをドラッグアンドドロップするとファイルを開くことができます。変更したあとは「ファイル」から「上書き保存」してください。
サンプル画像について(クレジット)
このウェブページのキャンドル画像や img フォルダ内のサンプル画像は、DL Stock Footage が公開している
“Candle flame being blown out 1 | Free Stock Footage” という映像を使用させていただきました。他にもいくつか、いい感じの映像が公開されています。
他の映像素材について
他の人が撮影した映像や映像素材は著作権があり、自由に何にでも使えるわけではないですが、映像によっては、プロジェクトに使えるものがあります。クレジット(誰の映像か、どこから取ってきたか)を書く必要があるものも多いです。
https://www.techradar.com/news/the-best-free-stock-video-sites などでもいろいろな映像素材サイトが紹介されています。たとえば Videvo (Free Stock Video Footage) では自由に使えるライセンスでの公開が多いようでした(ライセンスの詳細はこちら)。
映像を複数の画像にばらす方法
ffmpeg というツールがよく使われます。ここではインストール方法の説明はしませんが、次のコマンドで動画を複数の静止画にばらすことができます。
ffmpeg –i in.mp4 –vf "crop=320:400:470:40, scale=240:-2" –ss 0 -t 60 –f image2 out%04d.png
-i (入力ファイル名)で入力ファイル名を指定します。上は入力ファイルがin.mp4という名前の場合の例です。crop=320:400:470:40によって、元の映像の左上から右へ470ピクセル、下へ40ピクセルの場所から、右下に向かって幅320、高さ400の四角形の部分を切り出します。scale=240:-2は、切り出した画像を幅240に縮小します。高さも指定することができますが、-2としておくと(縦横の比ができるたけ保たれるように)自動計算されて偶数の値になります。-ss (開始時刻)で、切り出す開始時刻を指定します。-ss 0だと一番最初から切り出すという意味です。省略すると一番初めからになります。-t (秒数)で、切り出す秒数を指定します。-t 60は1分切り出します。省略すると一番最後までになります。-vframes (枚数)で指定することもできます。-f image2は画像にばらすことを意味します。out%04d.pngは出力ファイル名ですが、%04dのところはout0000.png,out0001.png, …,out0059.pngなどのように、0から始まる番号がちょうど常に4桁になるように0で埋められて名前が付きます。0で埋める必要がなければ%04dの部分を%dにします。outの部分は自分で決められますが、日本語(全角文字)は使わないほうがよいです。
スクリプトのライセンスについて
MIT ライセンスです。License.txt を見てください。